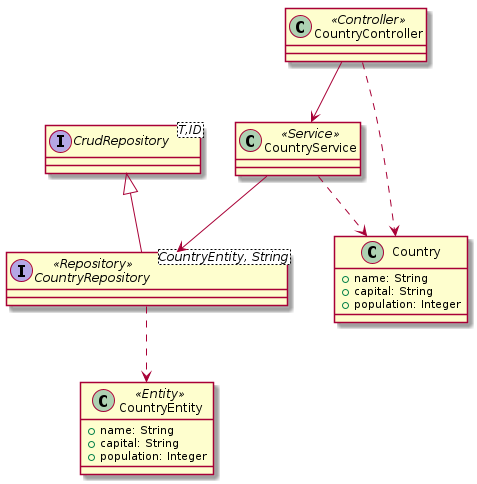
2. Country Controller

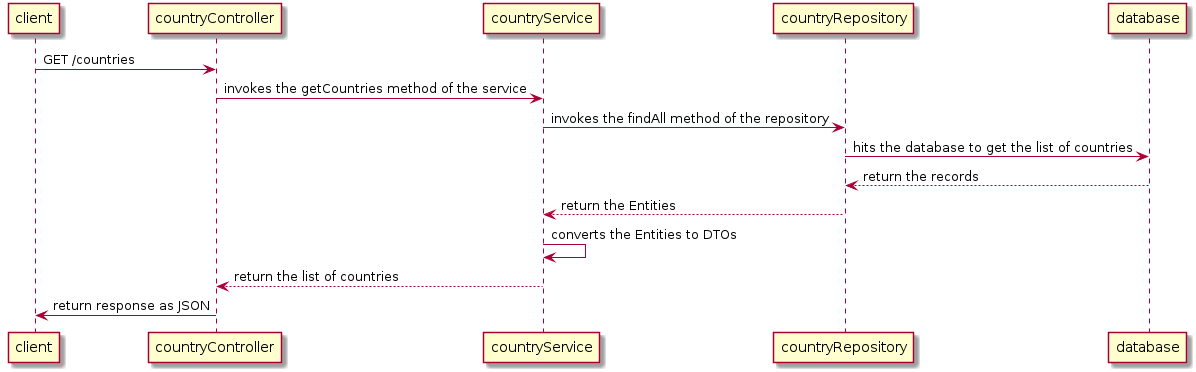
2.1. GetCountries

request
$ curl 'http://localhost:8083/countries' -i -X GET \
-H 'Accept: application/json, application/javascript, text/javascript, text/json'response
HTTP/1.1 200 OK
Content-Type: application/json
Content-Length: 61
[{"name":"France","capital":"Paris","population":1223333677}]2.2. GetCountry
request
$ curl 'http://localhost:8083/countries/France' -i -X GET \
-H 'Accept: application/json, application/javascript, text/javascript, text/json'response
HTTP/1.1 200 OK
Content-Type: application/json
Content-Length: 59
{"name":"France","capital":"Paris","population":1223333677}2.3. CreateCountry
request
$ curl 'http://localhost:8083/countries' -i -X POST \
-H 'Accept: application/json, application/javascript, text/javascript, text/json' \
-H 'Content-Type: application/json' \
-d '{"name":"France","capital":"Paris","population":1223333677}'response
HTTP/1.1 201 Created
Content-Type: application/json
Content-Length: 59
{"name":"France","capital":"Paris","population":1223333677}2.4. UpdateCountry
request
$ curl 'http://localhost:8083/countries/France' -i -X PUT \
-H 'Accept: application/json, application/javascript, text/javascript, text/json' \
-H 'Content-Type: application/json' \
-d '{"name":"France","capital":"Paris","population":1223333677}'response
HTTP/1.1 200 OK
Content-Type: application/json
Content-Length: 59
{"name":"France","capital":"Paris","population":1223333677}2.5. DeleteCountry
request
$ curl 'http://localhost:8083/countries/France' -i -X DELETEresponse
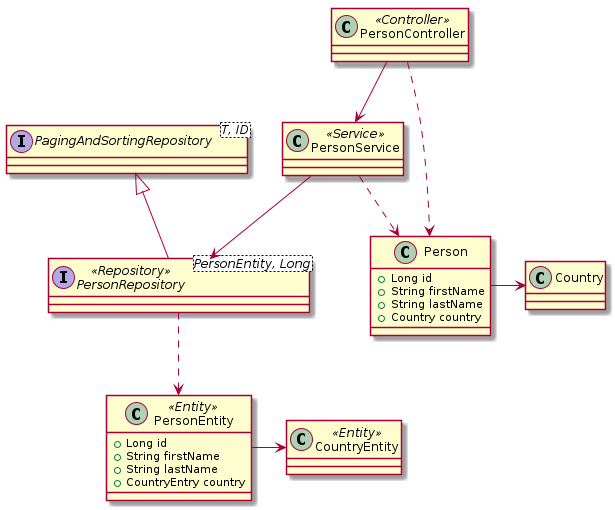
HTTP/1.1 200 OK3. Person Controller

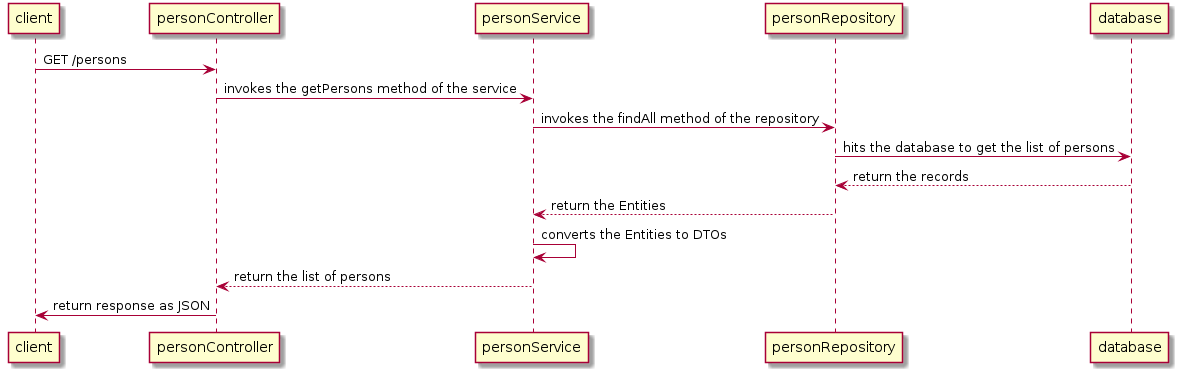
3.1. GetPersons

request
$ curl 'http://localhost:8083/persons?page=1&size=5' -i -X GET \
-H 'Accept: application/json, application/javascript, text/javascript, text/json'response
HTTP/1.1 200 OK
Content-Type: application/json
Content-Length: 438
{"totalPages":2,"totalElements":6,"sort":{"unsorted":true,"sorted":false,"empty":true},"numberOfElements":1,"pageable":{"sort":{"unsorted":true,"sorted":false,"empty":true},"pageNumber":1,"pageSize":5,"offset":5,"paged":true,"unpaged":false},"first":false,"last":true,"number":1,"size":5,"content":[{"id":1,"firstName":"Mamadou Lamine","lastName":"Ba","country":{"name":"France","capital":"Paris","population":1223333677}}],"empty":false}3.2. GetPerson
request
$ curl 'http://localhost:8083/persons/1' -i -X GET \
-H 'Accept: application/json, application/javascript, text/javascript, text/json'response
HTTP/1.1 200 OK
Content-Type: application/json
Content-Length: 123
{"id":1,"firstName":"Mamadou Lamine","lastName":"Ba","country":{"name":"France","capital":"Paris","population":1223333677}}3.3. CreatePerson
request
$ curl 'http://localhost:8083/persons' -i -X POST \
-H 'Accept: application/json, application/javascript, text/javascript, text/json' \
-H 'Content-Type: application/json' \
-d '{"id":1,"firstName":"Mamadou Lamine","lastName":"Ba","country":{"name":"France","capital":"Paris","population":1223333677}}'response
HTTP/1.1 201 Created
Content-Type: application/json
Content-Length: 123
{"id":1,"firstName":"Mamadou Lamine","lastName":"Ba","country":{"name":"France","capital":"Paris","population":1223333677}}3.4. UpdatePerson
request
$ curl 'http://localhost:8083/persons/1' -i -X PUT \
-H 'Accept: application/json, application/javascript, text/javascript, text/json' \
-H 'Content-Type: application/json' \
-d '{"id":1,"firstName":"Mamadou Lamine","lastName":"Ba","country":{"name":"France","capital":"Paris","population":1223333677}}'response
HTTP/1.1 200 OK
Content-Type: application/json
Content-Length: 123
{"id":1,"firstName":"Mamadou Lamine","lastName":"Ba","country":{"name":"France","capital":"Paris","population":1223333677}}3.5. DeletePerson
request
$ curl 'http://localhost:8083/persons/1' -i -X DELETEresponse
HTTP/1.1 200 OK